Les bases en HTML
Introduction
HTML est l’abréviation de « Hypertext Markup Language » (langage de balisage hypertexte) et
est un
langage relativement simple utilisé pour créer des pages web. Il est utilisé pour structurer
une page
web et son contenu. On peut par exemple organiser le contenu en un ensemble de paragraphes,
une
liste d’éléments, utiliser des images ou des tableaux de données.
HTML est un langage de balisage qui définit la structure du contenu. Un document HTML est
une
suite d’éléments utilisés pour encadrer différentes parties du contenu afin de les faire
apparaître ou
se comporter d’une certaine façon. Les balises autour du contenu permettent de transformer
une
image ou un texte pour obtenir un lien vers une autre page, de créer des titres, etc.
Voulez-vous en
savoir plus sur les balises HTML?
Le document
Pour que le navigateur puisse interpréter notre code, il est nécessaire de définir quelques balises. Voici un gabarit pour débuter.
.jpg)
Ce code affiche une page vide en HTML5, avec un titre et un jeu de couleur adapté à nos usages, dans notre cas le HTML. Malgré la souplesse native des navigateurs, il est préférable de vérifier son code plusieurs fois, un résultat satisfaisant sur notre navigateur peut avoir un affichage complètement différent en fonction de situations (navigateurs, appareils...). Avancez étape par étape et vérifiez deux fois votre code.
Les balises HTML
En HTML, une balise est un élément de code qui indique au navigateur comment afficher le contenu qui se trouve entre les balises ouvrantes et fermantes. Les balises sont utilisées pour définir les différents éléments d’une page web, tels que les titres, les paragraphes, les liens, les images, etc.

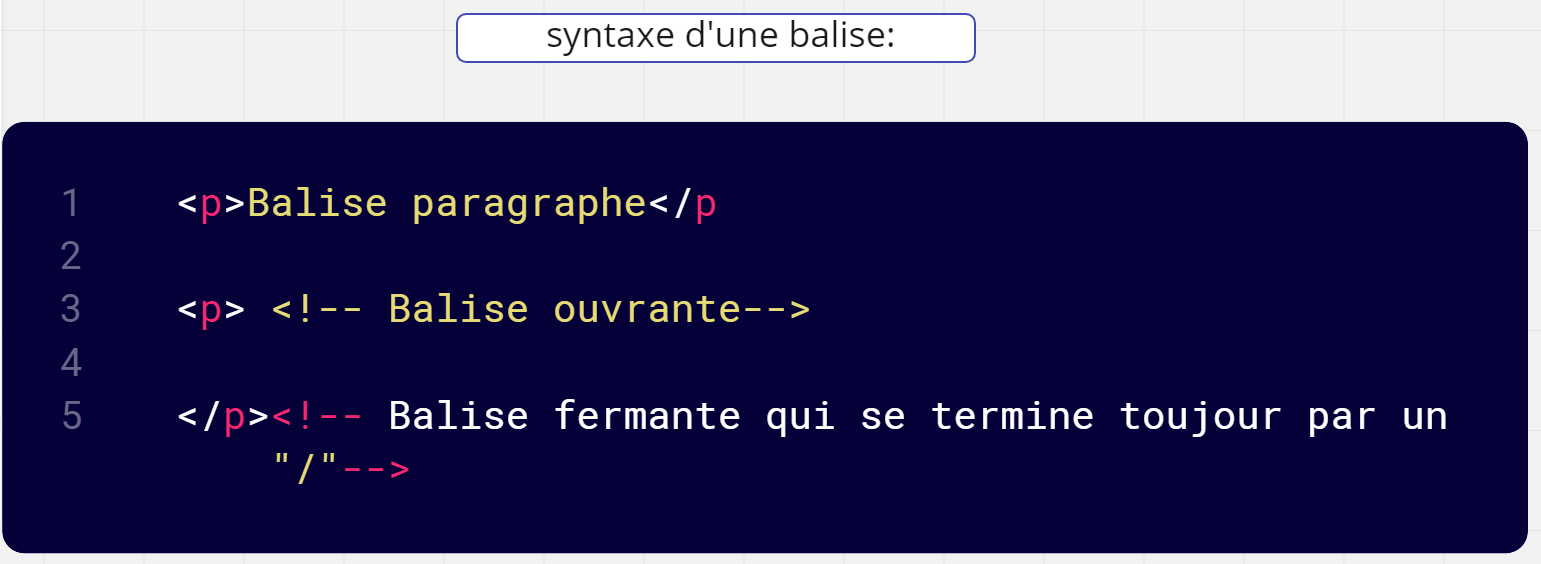
Par exemple, la balise paraphe servira à définir et délimiter un élément paragraphe. La plupart des balises marchent par paire, la première ouvre pour marquer le début, la seconde ferme pour marquer la fin.

servira à définir et délimiter un élément paragraphe. La plupart des balises marchent par paire, la première ouvre pour marquer le début, la seconde ferme pour marquer la fin.

Les Div
Qu’est-ce qu’un conteneur div et à quoi sert-il ?
Pour se faire une idée de ce qu’est l’élément HTML div, il suffit de se pencher sur
l’origine du terme.
div vient du mot anglais division, c’est-à-dire « section », « division » ou encore «
scission ». Un
conteneur div sert principalement de conteneur pour d’autres éléments HTML.
utiliser div en HTML ?
Elle peut être utilisée avec des attributs tels que class ou id pour appliquer des styles
CSS ou pour
manipuler le contenu avec JavaScript. En résumé, la balise
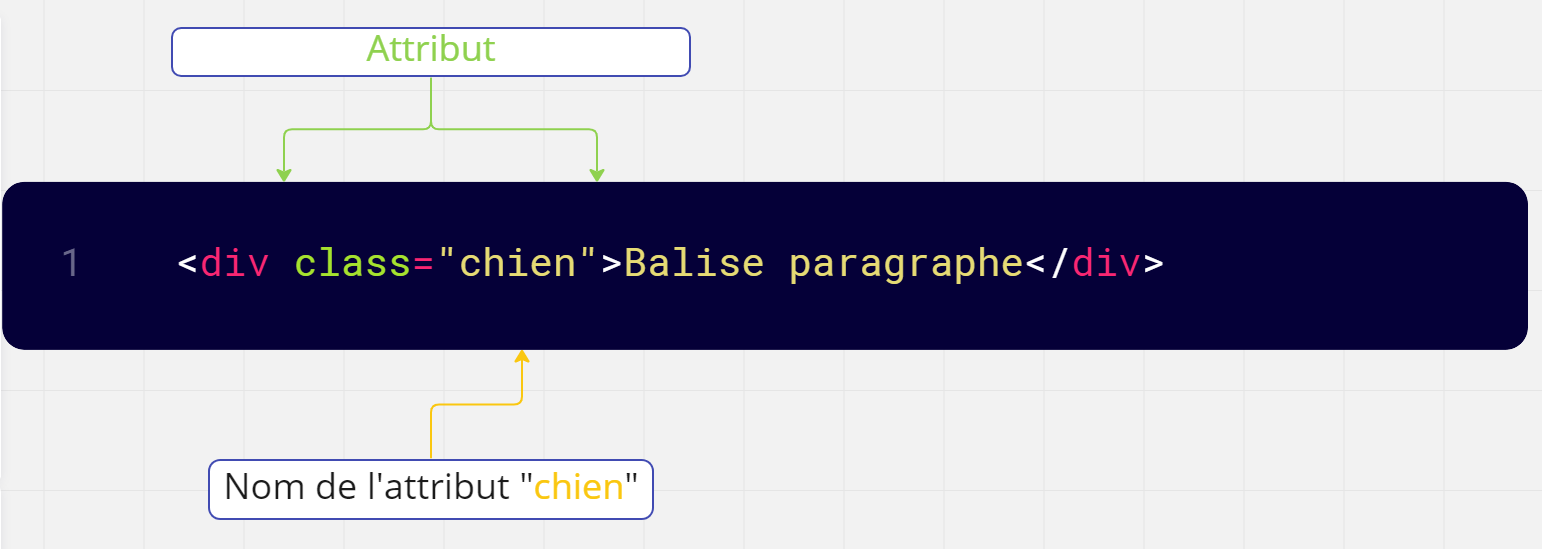
Les Attributs

Ces balises ont un intérêt uniquement si vous leur associez un attribut class, id ou style: class: indique le nom de la classe CSS à utiliser. id: donne un nom à la balise. Ce nom doit être unique sur toute la page, car il permet d’identifier la balise. Vous pouvez vous servir de l’ID pour de nombreuses choses, par exemple pour créer un lien vers une ancre, pour un style CSS de type ID, pour des manipulations en JavaScript, etc.
.jpg)
Style
Cet attribut vous permet d’écrire directement le code CSS à appliquer dans le code HTML. Attention ! Il est préférable de ne pas utiliser cet attribut et de passer par une feuille de style externe, car cela rendra votre site plus facile à mettre à jour par la suite. (Nous y reviendrons)
Les commentaires
Les commentaires sont vos meilleurs amis en programmation. Ils permettent de documenter, d’annoter ou de mieux suivre votre travail. Aide-mémoire, To-do-list, crédits, private-joke, notes de version, séparation visuelle, ou code délaissé, vous trouverez rapidement leurs usages.
< ! -- ceci est un commentaire --> Gardez bien en tête que les commentaires HTML et CSS sont invisibles dans le navigateur, mais lisibles et accessibles par tous dans le code source.
.jpg)
GRAMMAIRE ET VOCABULAIRE :
Si vous avez bien suivi, vous maîtrisez déjà la base de la grammaire du HTML, il ne vous
manque que
le vocabulaire pour vous exprimer pleinement. Comme dans toute langue, il existe des
mots
fréquents, rares, désuets et même nouveaux. Si vous voulez apprendre un langage, il
faudra
obligatoirement pratiquer, parler ou lire celui-ci.
Vous trouverez en ligne de nombreux exemples didactiques, tous ne sont pas bons, sans
erreurs ou
actualisés. Vous avez aussi la possibilité d’inspecter n’importe quel site web à l’aide
des outils de
votre navigateur. Il existe de nombreuses références de qualité pour apprendre le
vocabulaire du
HTML, citons le site du W3C et le site MDN de Mozilla
(https://developer.mozilla.org/).
Les manières de baliser un document web sont infinies, elles sont dépendantes des
besoins et du
planning du projet. Notez aussi que les moteurs de recherches influencent aussi
certaines pratiques.
Les erreurs fréquentes
-
• Une erreur sur un nom de balise ou attribut, souvent « src » pour source devient « scr »
-
• Une mauvaise imbrication
-
• La confusion entre « : » et « = » ;
-
• Les slaches mal placées '/body' et 'body/'ici ;
-
• L’oubli de fermeture sur une balise ou un guillemet. Quelques remarques, le code de cet exemple est indenté, il n’y a pas d’obligations, mais cela améliore sa lisibilité, vous pouvez l’écrire sur une seule ligne, le résultat sera similaire.
Code finale
.jpg)
.jpg)